The Scenario
When you visit a web site, your web browser will often fill in the username and password fields for you. It’s not the most secure way to manage your passwords, but that topic is for another day. There’s another problem that is quite common.
After not needing to type your password for months on end, you might end up forgetting your password entirely. If you’re ever in this situation, here is how to discover the “hidden” password in the browser.
These instructions are for Google Chrome, the most popular browser and the one I use on a daily basis. You can do the same thing in other browsers like Internet Explorer, Firefox and Opera, but the process will be a little different.
Our Journey Begins

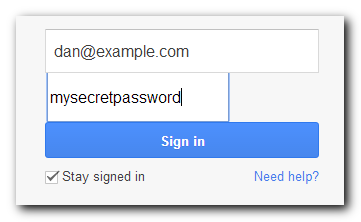
We begin on a dark and stormy night….err, with an example login form (this one is the Google Account login) with my email address and password automatically filled in.

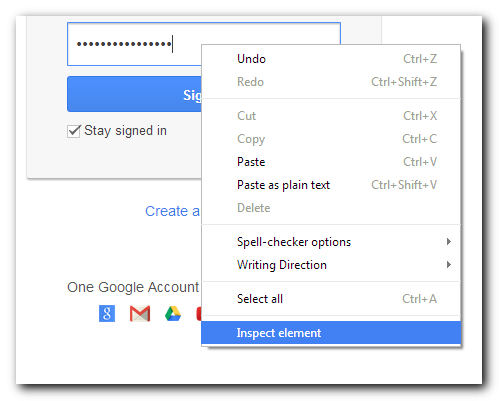
Right-click (details on right and left-clicking) inside the password field and choose Inspect element. This will take us directly to the password input field in the source of the HTML.

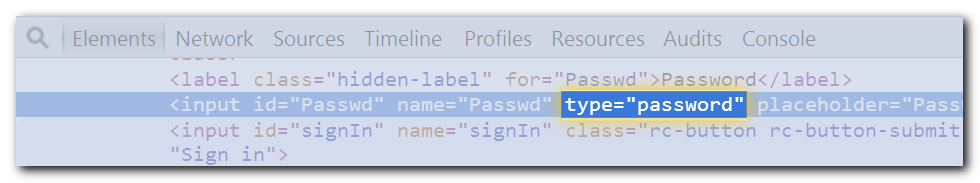
The row selected in blue is the HTML that is used to create a password field. It may seem complicated, but there’s good news - the only thing we care about is the type="" attribute. You can freely ignore the rest. Right now, the type is set to password. All we need to do is change it to text (which just happens to be the type used for regular old text fields).

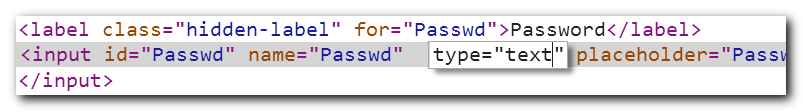
To change the attribute, double-click on what you want to change ("password" in this case) or right-click on it and choose Edit attribute. Then type the new attribute value, which is text. Your screen should look like the one above when you’re finished.
The Reveal

That’s it! You’re done. In case you didn’t notice, as soon as you completed the previous step, the password field showed your password instead of a series of dots. Your password was there the whole time, the browser was just hiding it from you because the input type was password. Once you changed the input type to text, the browser started showing the contents of the field, as it was already doing with the email field.
An alternate method

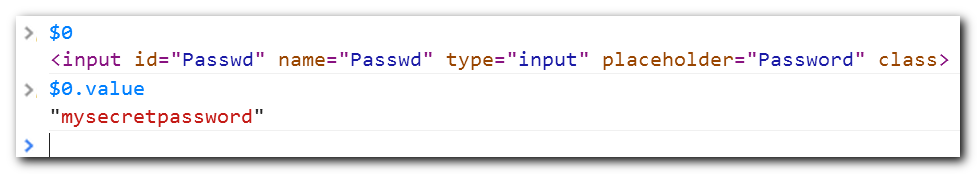
Here’s an alternate (but trickier) method. Right-click on the password field and choose Inspect Element like you did above, but don’t change anything. Instead, click on the Console tab and type $0.value.
This is further evidence that the browser was just hiding our password. $0 contains the value of whatever we selected in the Elements tab. In this case, it’s the password field. And .value says to print out the value attribute of whatever is selected. In other words, we told the browser to print the value of the password field.
If you don’t understand all of this, that’s okay. You can still follow the instructions of either method to recover your password if you ever forget it.
And here is a secure way to manage your passwords.